하루에 한 문제
익명함수 & 즉시 실행 함수 & 내부함수 본문
익명함수
말 그대로 이름이 없는 함수이다. 일단 예를 한번 보자
var hello = funtion(){
console.log("hello)"
};
hello();지금까지 배운 함수와는 다르게 함수의 이름이 없다. 사용을 하고 싶다면
참조변수명(); 으로 사용하면 된다.
그런데 익명함수는 호이스팅이 될까?? 한번생각해보자
답은 안된다
호이스팅을 공부하면서 배웠듯이 호이스팅은 초기화부분은 해주지 않고 선언부분만 해준다.
익명함수는 hello변수를 초기화 시켜주기 때문에 익명함수를 만나기 전까지는 사용할 수 없다.
그런데 익명함수는 왜 사용하는걸까?????
브라우저 최상위 객체인 window 객체 때문이다. window 객체가 일반 함수 정의 방식을 사용하게 되면 메모리상에 함수를 저장해 놓기때문에 메모리를 계속 사용한다는 단점이 있다.
만야 모든함수가 window객체에서 메모리를 쓰고 있다면.... 큰 오버헤드가 발생할것이다!
즉시 실행 함수(Immediately Invoked Function Expression)
말 그대로 정의되자마자 즉시 실행되는 함수이다.
(function(){
//변수선언
//변수처리
//로직
})()
즉시 실행 함수의 예를 보자
1. 기명 즉시 실행 방법
(function square(num) {
console.log(num*num);
})(2);
(function square(num) {
console.log(num*num);
}(2));두 함수의 괄호 위치는 다르지만 같은 기능을 한다.
2. 익명 즉시 실행 방법
(function(num){
console.log(num*num);
})(2);3. 변수에 즉시 실행 함수 저장
(mySquare = function (x) {
console.log(x*x);
})(2);
mySquare(3); //9
즉시 실행 함수를 사용하는 이유는??
즉시 실행 함수는 한 번의 실행만 필요로 하는 초기화 코드 부분에 많이 사용한다!
그렇다면 왜 초기화 코드 부분에 많이 사용 할까???
변수를 전역(global scope)으로 선언하는 것을 피하기 위해서이다.
전역에 변수를 추가하지 않아도 되기 때문에 코드 충돌 없이 구현 할 수 있기 때문에, 플러그인이나 라이브러리 등을 만들 때 많이 사용한다~
var hello;
(function (msg) {
var hi = msg;
hello = msg;
console.log(hi);
})("hello");
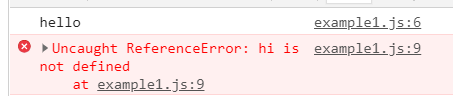
console.log(hi);
console.log(hello);
즉시 실행 함수 안에서 var hi = msg; 를 했지만 전역에 hi가 저장되지 않았다!!
hi는 지역변수로 전역변수와 충돌없이 초기화를 할 수 있다.
내부함수
- 자바스크립트에서는 함수 코드 내부에서도 다시 함수 정의가 가능하고 이런 함수를 내부함수라고 한다.
- 내부함수는 클로저를 생성하거나 부모 함수 코드에서 외부에서의 접근을 막고 독립적인 헬퍼 함수를 구현하는 용도로 사용한다
//Parent() 함수 정의
function parent() {
var a = "100";
var b = "200";
//child() 내부 함수 정의
function child() {
var b = 300;
console.log(a);
console.log(b);
}
child();
}
parent();
child();
- parent() 함수 내부에 child() 내부 함수를 정의 하였다.
- 그리고 그 아래 부분에서 parent() 함수와 child() 함수를 차례대로 호출하였다.
- 내부 함수에서는 자신을 둘러싼 부모 함수의 변수에 접근이 가능하다!!!
- child()내부함수에 변수 a가 없지만 100이 출력된다. -> parent()함수의 변수 a값에 접근해 출력
- 반면에 변수 b는 child()함수 내부에 있기 때문에 parent()함수의 b 변수가 아닌 child()함수의 변수 b가 출력되었다.
위의 내용이 가능한 이유는 자바스크립트의 스코프체이닝 때문이다.
우선은 내부 함수는 자신을 둘러싼 외부 함수의 변수에 접근이 가능하다 라는 정도만 기억하면 된다.
참고
'Dev > JavaScript' 카테고리의 다른 글
| 함수정의 (0) | 2021.04.07 |
|---|---|
| 자바스크립트 데이터 타입 (0) | 2021.04.06 |
| 호이스팅 (0) | 2021.04.04 |
| var, let, const (0) | 2021.04.04 |
| CallBack 함수란? (0) | 2021.04.02 |

