하루에 한 문제
함수 리턴 본문
자바스크립트에서 함수는 항상 리턴값을 반환한다. 심지어 return문을 사용하지 않아도 항상 리턴값을 전달한다.
규칙1) 일반 함수나 메서드는 리턴값을 지정하지 않을 경우, undefined 값이 리턴된다.
//noReturnFunc()함수
var noReturnFunc = function () {
console.log("this function has no return");
};
var result = noReturnFunc();
console.log(result);
결과와 같이 return문이 없는 함수의 경우 undefined를 반환한다.
규칙2)생성자 함수에서 리턴값을 지정하지 않을 경우 생성된 객체가 리턴된다.
- 이런 규칙때문에 대부분의 생성자 함수에서는 리턴값을 지정하지 않는다.
- 하지만 생성자 함수에 리턴값을 처리하는 몇가지 예외사항이 있다!
- 만약 생성자 함수에서 this로 바인딩되는 생성된 객체가 아닌 다른 객체를 리턴하면 어떻게될까?
//Person() 생성자 생성
function Person(name, age, gender) {
this.name = name;
this.age = age;
this.gender = gender;
//명시적으로 다른 객체 반환
return { name: 'bar', age: 11, gender: 'man' };
}
var foo = Person('foo', 30, 'man');
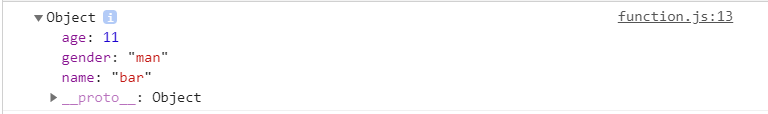
console.dir(foo);
- 당연하게도 리턴한 객체가 foo객체에 바인딩된다!
- 하지만 생성자 함수의 리턴값으로 넘긴 값이 객체가 아닌 불린, 숫자, 문자열등의 경우는 이를 무시하고 this로 바인딩되게 된다.
참고
'Dev > JavaScript' 카테고리의 다른 글
| 실행 컨텍스트 (0) | 2021.04.13 |
|---|---|
| 프로토타입 체이닝 (0) | 2021.04.13 |
| 함수 호출과 this (0) | 2021.04.09 |
| 함수 객체의 기본 프로퍼티 (0) | 2021.04.07 |
| 함수객체 (0) | 2021.04.07 |
Comments




