하루에 한 문제
async VS defer 본문
우선 async, defer에 대한 예를 보기 전에 아래의 예를 먼저보자
1. haed 안에 스크립트 포함
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="main.js"></script>
</head>
<body></body>
</html>

- HTML Parser가 HTML을 파싱하다가 script 태그를 만나면 main.js를 fetching, executing하기 위해 파싱을 멈춘다.
- 그 후 다시 파싱을 시작한다
문제점
main.js 의 파일이 크다면 사용자가 웹사이트를 볼 떄까지 오랜 시간이 걸린다
2. body 끝부분 에 스크립트 포함
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div></div>
<script src="main.js"></script>
</body>
</html>

- HTML 파서가 파싱을 끝낸 뒤 script태그를 만나 fetching, executing 하게 된다.
문제점
사용자가 기본적인 HTML컨텐츠를 빠르게 볼 수는 있지만 웹사이트가 JS에 의존적이라면 사용자가 정상적인 활동을 하기 전까지는 fetching, excuting 을 기다려야 한다.
위의 내용이 이해가 되었다면 이제 아래의 async, defer의 예를 한번 보자!
3. head + async
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script async src="main.js"></script>
</head>
<body>
<div></div>
</body>
</html>

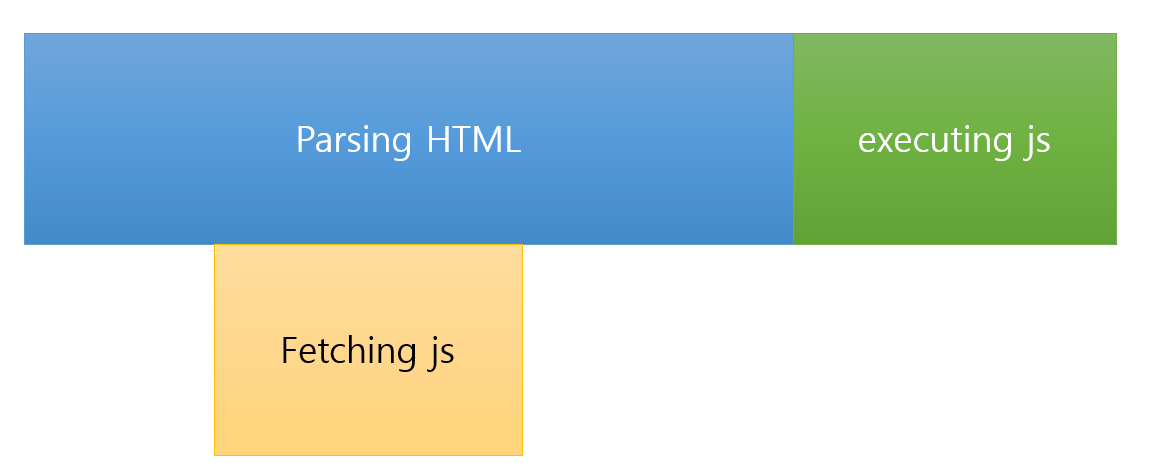
- HTML 파서가 파싱을 진행하다가 script태그를 만나게 되면 fetching을 비동기 형식으로 처리하게 된다. fetching이 완료되면 HTML 파서는 멈추고 executing을 실행한 뒤 다시 파싱을 진행한다.
문제점
- fetching 시간 절약 가능 (하지만 실행시간동안 기다려야 함)
- 하지만 자바스크립트가 HTML파싱보다 빠르게 실행되면 조작하려고 하는 시점에 HTML에 원하는 요소가 없을 수 있다.
4. head + defer
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script defer src="main.js"></script>
</head>
<body>
<div></div>
</body>
</html>

- HTML을 파싱하는 동안 필요한 js를 다 fetching을 하고 파싱이 끝나면 실행한다.
문제점
executing 하는 시간을 기다려야 한다.
위의 4가지 방법 중 defer을 사용하는것이 일반적으로 가장 좋다!
참고
www.youtube.com/watch?v=tJieVCgGzhs&list=PLv2d7VI9OotTVOL4QmPfvJWPJvkmv6h-2&index=2
'Dev > JavaScript' 카테고리의 다른 글
| Arrow Function에서 this바인딩 (0) | 2021.04.20 |
|---|---|
| Promise (0) | 2021.04.19 |
| NPM 이란? (1) | 2021.04.16 |
| 클로저 (0) | 2021.04.15 |
| 스코프 체인 (2) | 2021.04.14 |
Comments


