하루에 한 문제
Destructuring assignment (해체할당, 구조분해할당, 디스트럭쳐링) (ECMAScript 2015) 본문
Dev/JavaScript
Destructuring assignment (해체할당, 구조분해할당, 디스트럭쳐링) (ECMAScript 2015)
dkwjdi 2021. 4. 29. 19:40배열 해체 할당
Destructuring assignment이란 무엇일까? 우선 코드를 보면서 이해해보자.
var colors = ['red', 'white', 'orange']
var first = colors[0]
var second = colors[1]
var third = colors[2]
console.log(first, second, third) // red, white, orange
first에 colors배열의 0번째 값,
second에 colors배열의 1번째 값,
third에 colors배열의 2번째 값
위와 같이 사용하면 많이 번거롭다. 따라서 해체 할당의 말처럼 해체해서 할당할 수 있게 해 준다.
const colors = ['red', 'white', 'orange']
const [first, second, third] = colors
console.log(first, second, third) // red, white,orange
이게 바로 해체 할당이다.
만약 첫 번째랑 두 번째 인자는 받기 싫다면?
const colors = ['red', 'white', 'orange']
const [ , , third, fourth] = colors
console.log(third) // orange
console.log(fourth) // undefined
rest parameter
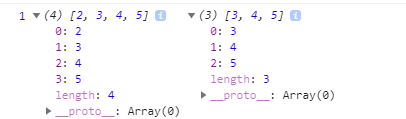
const arr = [1, 2, 3, 4, 5]
const [ a, ...b ] = arr
const [ , , ...c ] = arr
console.log(a, b, c)
a에는 1이 할당되고
b에는 그 나머지(2,3,4,5)가 할당되고
c에는 arr에서 2개를뺀 나머지(3,4,5)가 할당된다.
default parameter
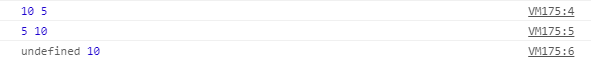
const [a = 10, b = 20] = [undefined, 5]
const [c, d = c * 2] = [5]
const [f, e=f] = [undefined, 10]
console.log(a,b); // 10, 5
console.log(c,d) // 5, 10
console.log(f,e) // undefined, 10
.
3. 값 교환하기
let a = 10;
let b = 20;
[a, b] = [b, a]
console.log(a, b)
객체 해체할당
const iu = {
name : '아이유',
age : 25,
gender : 'female'
}
const {
name: n,
age: a,
gender: g
} = iu
console.log(n, a, g) // 아이유, 25, female위와 같이 iu에 객체를 담고 똑같이 매칭 시켜주면 n, a, g에 잘 담긴다.
할당할 변수명은 생략 가능. (property shorthand)
const iu = {
name : '아이유',
age : 25,
gender : 'female'
}
const {
name,
age,
gender
} = iu
console.log(name, age, gender)
중첩 객체의 경우 - 접근자와 추출을 구분하는 것이 중요
const loginInfo = {
device: {
create : '2020-04-29',
blog: '하루에 한 문제 ',
type: 'desktop'
},
user: {
create: '1995',
name: 'june',
nickname: 'young',
}
}
const {
device,
user: userInfo,
user: {
name,
nickname,
},
user :{
create: temp,
}
} = loginInfo
console.log(name) // june
console.log(temp) // 1995user가 몇 개 있는 게 눈에 뜨인다. key에 해당하는 user는 추출하는 프로퍼티명 이기 때문에 몇 번을 적어도 상관없다. 그 대신 뒤에 오는 userInfo 같은 자리는 변수명에 해당되기 때문에 중복을 하면 안 된다.
defalut parameter
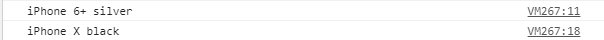
const phone = {
name : 'iPhone',
color : undefined
}
const {
name: n,
version: v = '6+',
color: c = 'silver'
} = phone
console.log(n, v, c)
const {
name,
version = 'X',
color = 'black'
} = phone
console.log(name, version, color)

활용
const deliveryProduct = {
orderedDate: '2018-01-15',
estimatedDate: '2018-01-20',
status: '배송중',
items: [
{name: '사과', price: 1000, quantity: 3},
{name: '배', price: 1500, quantity: 2},
{name: '딸기', price: 2000, quantity: 4}
]
}
const {
estimatedDate: esti,
status,
items: [ , ...products]
} = deliveryProduct
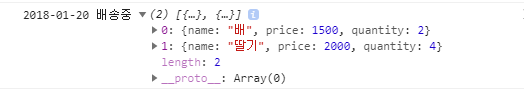
console.log(esti, status, products)
출처
developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Destructuring_assignment
'Dev > JavaScript' 카테고리의 다른 글
| concised method (ECMAScript 2015) (0) | 2021.04.29 |
|---|---|
| shorthand properties (ECMAScript 2015) (0) | 2021.04.29 |
| spread operator (펼치기연산자, 전개연산자) (ECMAScript2015) (0) | 2021.04.29 |
| rest parameter (ECMAScript 2015) (0) | 2021.04.29 |
| default parameter (ECMAScript 2015) (0) | 2021.04.29 |
Comments



